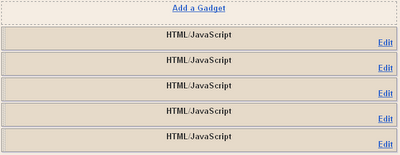
Di gambar tersebut, kita punya widget HTML/JavaScript tanpa judul yang kebanyakan, sehingga sulit untuk membedakan widget-widget tersebut.
Kenapa kita harus membuatnya tanpa judul?? Alasan utamanya adalah agar judulnya tidak tampil sehingga tidak mengganggu desain web kita, seperti widget headline news dan buku tamu dari blog ini. Tapi akibatnya seperti di atas, kita jadi kesulitan membedakan widget-widget tersebut.
Saya akan memberikan trik agar judul widget tersebut tidak tampil meskipun judulnya tidak kosong.
Caranya:
- Masuk ke bagian "Edit HTML" Layout blog kamu,
- Cari kode
]]></b:skin>, dan tambahkan kode di bawah ini sebelum kode tersebut:
#hidden_widget h2 { display:none; } - Kemudian cari lagi kode
</b:section>yang paling bawah, kemudian tambahkan kode di bawah ini setelah kode tersebut:
<div id='hidden_widget'> <b:section id='sidebar_hidden' preferred='yes'> </b:section> </div> - Klik "Save Template",
- Kemudian masuk ke bagian "Page Elements" Layout kamu, dan kamu akan melihat ada sebuah area baru untuk widget.
- Sekarang pindahkan widget-widget "tak berjudul" kamu ke tempat itu, dan kamu bisa memberinya judul tanpa menampilkan judul tersebut di blog.
Ini yang saya pakai di blog ini:
Seperti yang kamu lihat, widget-widget tersebut mempunyai judul, tapi apakah kamu melihat judul widget tersebut di blog ini?
Semoga bermanfaat . . .! 
















0 komentar:
Posting Komentar